IBInspectable and UIButton Borders in Storyboards
iOS 7 ushered in the era of flat design. It also ushered in one major design flaw. Buttons do not look like buttons.
Text that is a button requires visual affordance that it can be tapped as opposed to text that is purely a label. The way that I style buttons is by adding a border with rounded corners. I feel this adds the required affordance while still staying true the minimal, flat design of the rest of the operating system.
I lay out views in Interface Builder. It is not possible to set the border out of the box. However, we can use @IBInspectable to help us.
// UIView+Inspectable.swift
extension UIView {
@IBInspectable var cornerRadius: CGFloat {
get {
return layer.cornerRadius
}
set {
layer.cornerRadius = newValue
layer.masksToBounds = newValue > 0
}
}
@IBInspectable var borderWidth: CGFloat {
get {
return layer.borderWidth
}
set {
layer.borderWidth = newValue
}
}
@IBInspectable var borderColor: UIColor? {
get {
guard let borderColor = layer.borderColor else {
return nil
}
return UIColor(cgColor: borderColor)
}
set {
layer.borderColor = newValue?.cgColor
}
}
}
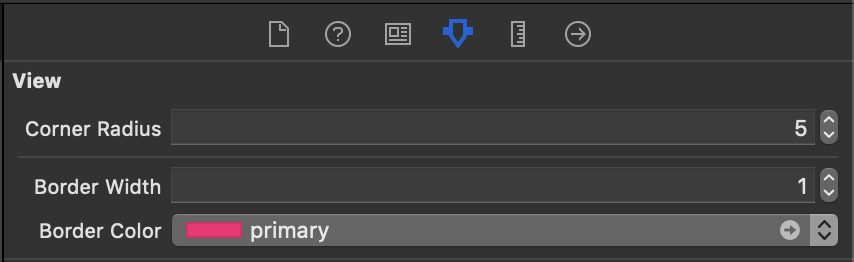
After we add this file to our Xcode project we are able to set these values in the Attribute Inspector.